
Text Slider
Great as an alternative to the knob for virtualization of analog inputs. The TextSlider control functions as a standard slide control, but also allows precise values to be typed in.
Description
The TextSlider control allows analog or numerical inputs to be manually controlled at runtime. The TextSlider is a slider control in combination with text entry, so that you can either control the value with a slider or directly enter a value manually.
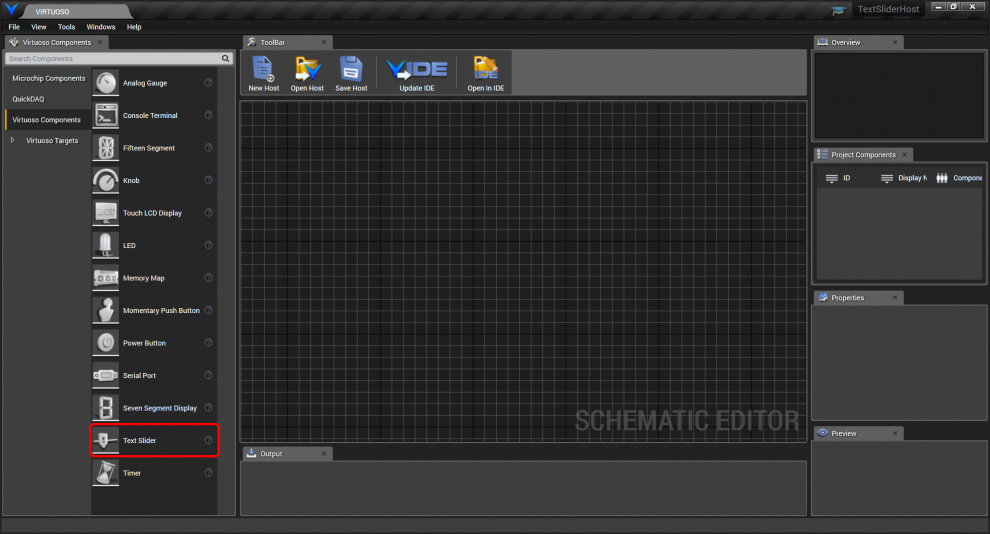
To use a TextSlider, drag and drop it from the Virtuoso Components control group onto the schematic, or right-click the schematic area and type “Slider” and select the TextSlider from the drop-down.

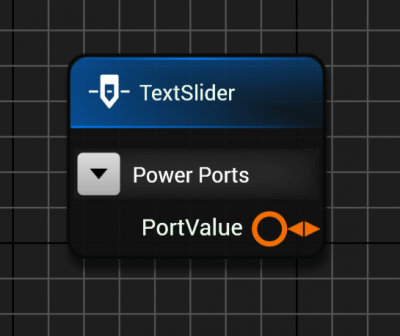
The TextSlider has a single Value double-precision output port.

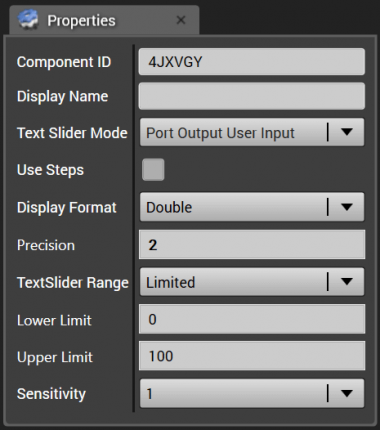
The TextSlider’s properties are shown below.

The Component ID is generated randomly when the TextSlider instance is created.
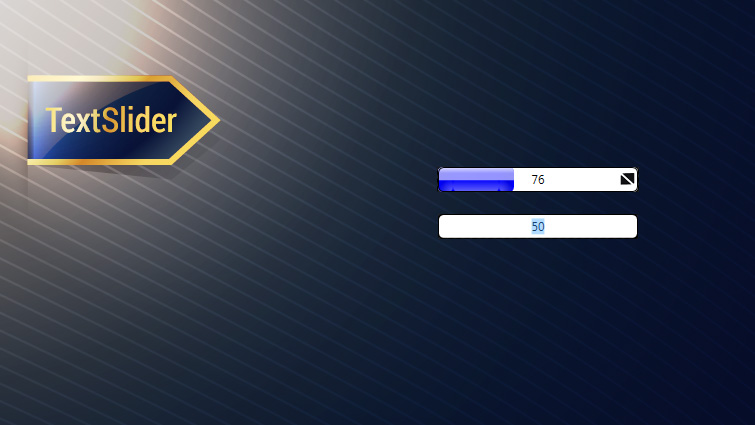
The Display Name is shown beneath the TextSlider at runtime as shown below. The TextSlider control can be resized as needed.

The TextSlider Mode combo box selects the direction of data flow. “Port Output User Input” means the TextSlider receives input from the user by the slider or text box, and outputs it to the port as an output. “Port Input User Output” means that the TextSlider is used as a read-only display for the user, reading the input from the port and displaying it as output to the user. “Bidirectional” means data may flow in either direction: If the user manipulates the slider or enters data into the text box, other connected ports will be updated with the change. However if other component ports change the value, the TextSlider will be updated.
The Use Steps checkbox specifies whether the TextSlider should output any value while sliding, or if the output should be snapped to a multiple of the step size. If the Use Steps checkbox is checked, the Step Size text entry property will appear, allowing you to specify the step size. For example, if the step size is 2, then the TextSlider will only increment in multiples of two.
The Display Format determines whether the displayed value in the TextSlider UI is shown as a double-precision value or as an integer. If it is a double-precision value, you can also specify the precision, to set the number of decimal places displayed.
The TextSlider may either be unlimited or may be limited to a range. If the TextSlider is unlimited, then any number can be entered into the TextSlider, and the value will be considered “proper”. If the TextSlider is configured as a limited input, you may specify the minimum and maximum value, and any user input will be converted to a proper input accordingly. A proper input means that the value put onto the port satisfies the limit restrictions as well as the step size or any other restrictions regarding the value.
The Sensitivity determines how sensitive the TextSlider’s value change is to changes in the slider movement. For a sensitivity of 1, moving the slider the width of the TextSlider on the UI corresponds to the range of the TextSlider, for Limited operation. A sensitivity of 2 would produce a change from the minimum to the maximum by moving the mouse only half the width of the TextSlider, etc. The Sensitivity can be set from 0.1 to 10. For Unlimited operation, the Sensitivity can still be specified, however the sensitivity also varies based on the value of the TextSlider when dragging began.
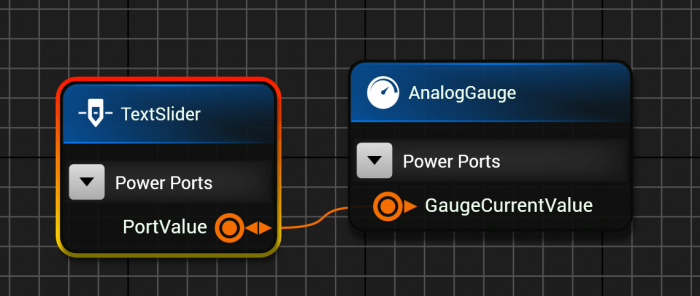
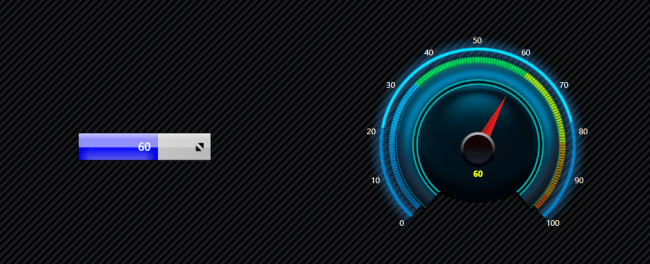
To easily see how the TextSlider works, connect a TextSlider to an analog gauge as shown below. Both the TextSlider and the analog gauge can have their default range of 0 to 100. When you run the host, you will be able to control the gauge by dragging the TextSlider. You can also double-click the TextSlider and directly type in a number. The TextSlider output can be connected to different port types, such as integers and Booleans. The port connection snippet metadata will provide conversions.


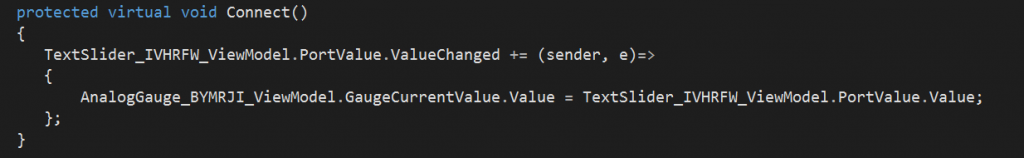
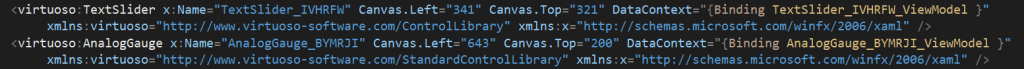
The XAML code emitted for the TextSlider and analog gauge for a C# WPF host are as shown below, with the data context for each binding to their respective view models.

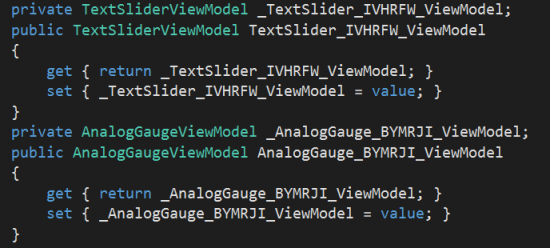
The emitted base view model code regions are shown below. The TextSlider and Knob view model properties are declared:

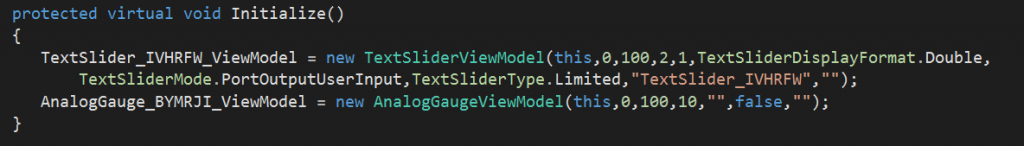
They are then initialized in the initialization section based on their configurations:

The port connection results in the TextSlider value’s change notification causing the analog gauge value to be updated, as shown.